昨晚突然萌生出将自己的博客加个评论模块,我突然想到我这个博客的源码有一个评论模块,在修改源码的时候被我注释了,那个评论模块叫 disqus ,但是需要翻墙才能用,而且加载太慢了,所以继续寻找第三方评论插件,于是就搜到了Gitalk。在搭建过程中发现很多细节没注意到,导致花了很多时间才弄好。
创建 blog-comments 仓库
这个仓库主要用于存储评论,因为 Gitalk 是基于 lssue 和 Preact 开发的评论插件,因此最好每篇文章对应一个 Issue。

创建 OAuth Application

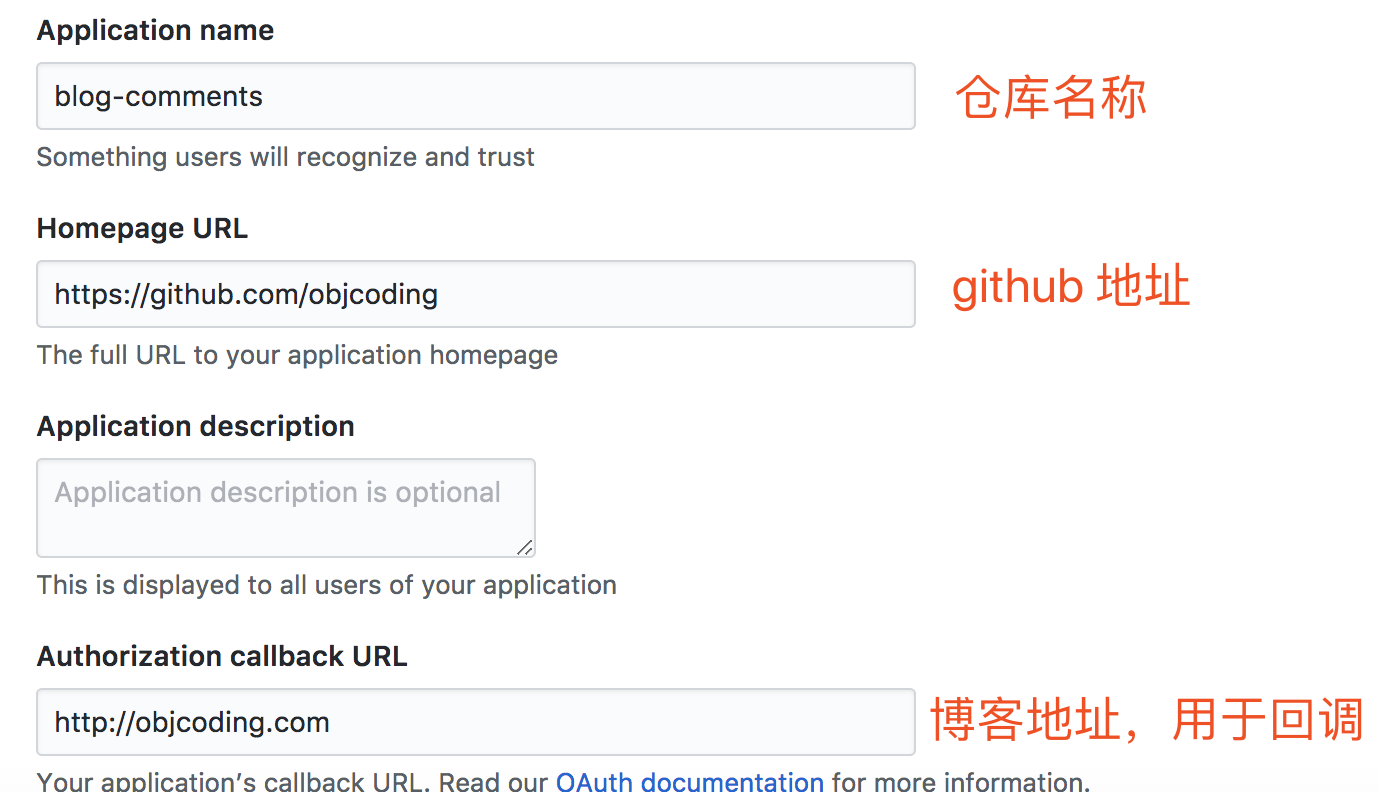
这里特别需要注意的地方就是回调地址,一定要填写博客地址,否则用户登录的时候就会就不会提示绑定那个按钮了。
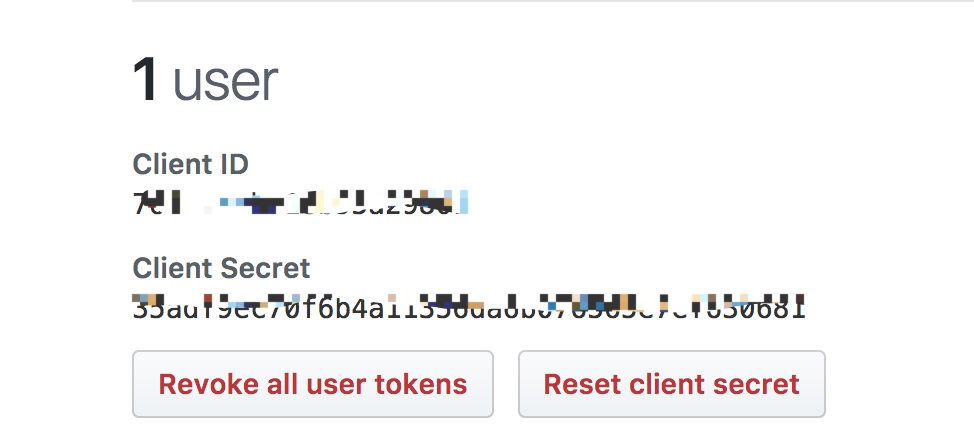
创建完成后就会生成 Client ID 和 Client Secret,这两个id需要到时候配置时写出来。

配置_config.yml
在 _config.yml 中加入一下配置:
gitalk:
enable: true #用来做启用判断可以不用
clientID: 'your clientID' #OAuth Application
clientSecret: 'your clientSecret' #OAuth Application
repo: blog-comments #刚创建用于gitalk Issue的仓库名称
owner: objcoding #github用户名
admin: objcoding #github用户名
distractionFreeMode: true # 类似于Facebook的阴影效果
labels: ['Gitalk'] # 用于生成Issue的标签
id: # 页面唯一标示
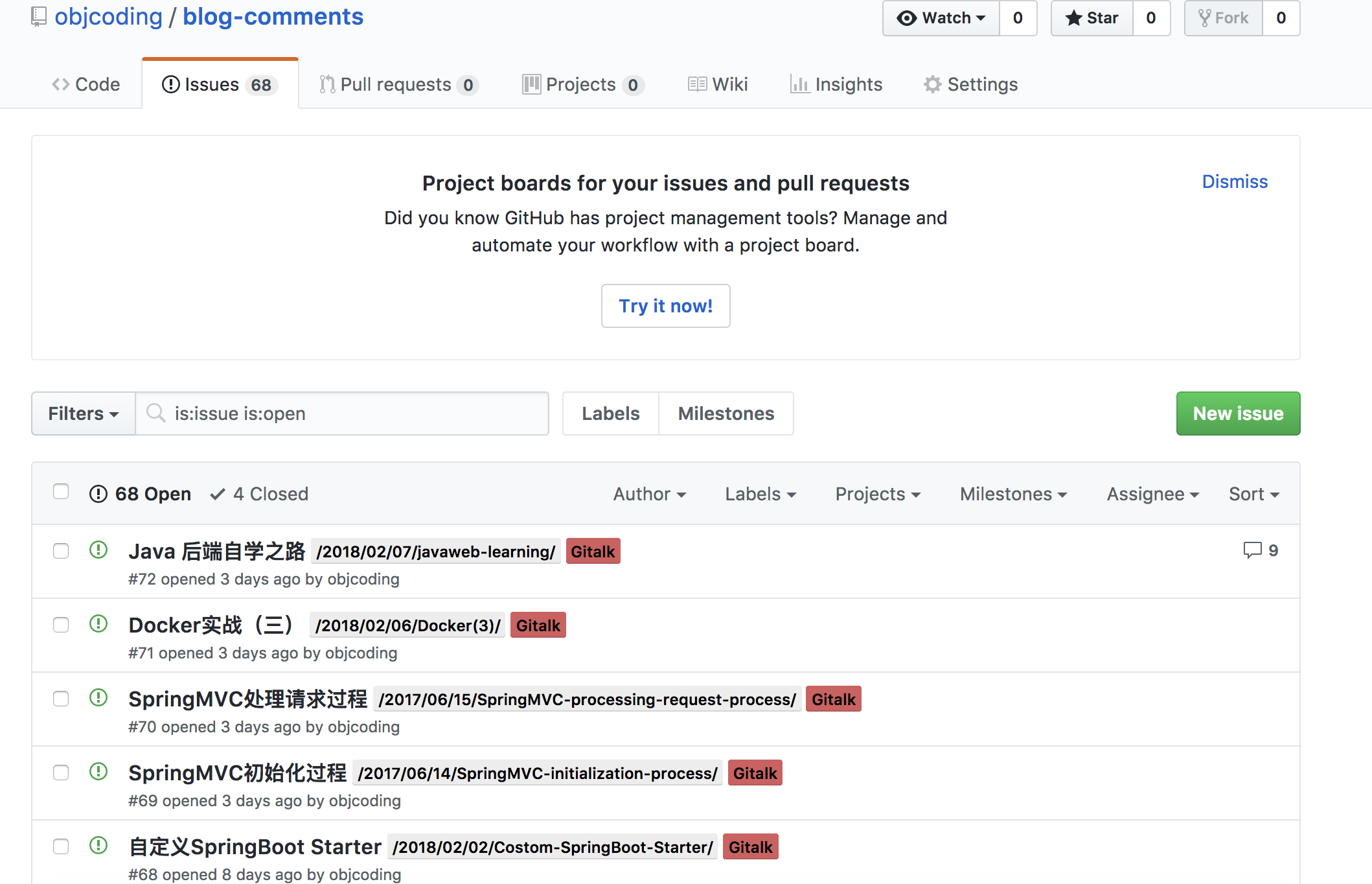
这里特别说明一下 labels 和 id,因为这两个字段,可误了我好多时间啊,这两个字段是生成 issue 时添加标签用的,其中 labels 默认使用 Gitalk,所有文章都是这个字段,而 id 就需要为每篇文章都配置一个唯一的标识了,这里使用 page.url 作 id。生成的 issue 如下图所示:

comments.html

render(String/HTMLElement),初始化渲染并挂载插件。
引入comments.html

点击进入Gitalk开源项目:Gitalk
